BBC | 2022
Exploring the future of data privacy with a watch party audience
A new way for watch party users to safeguard and manage the data they collect along the way.
📋 Crew
My role
Overseeing the UI
I stepped into the UX Designer's role overseeing the UI during their absence.
The designs were in the early stages of development and I worked in a multi-disciplinary team to make improvements.
The team
Core team
- 1 - 2 Sr. UX Designers
- Producer
- 1 - 2 UX Designers
- User Researcher
- Content Designer
- Creative Technologist
- 6 - 8 Engineers
- Product Manager
- Project Manager
🤩 Vision
Background
The big picture
When personal data is used to deliver rich, personalised services, it's not always clear to users how their data is collected and what happens with it.
Some organisations, like the BBC, have been exploring human-centred alternatives, including Personal Data Store technology.
The technology
Personal Data Stores
A Personal Data Store is decentralised to store data securely.
Users would have increased visibility and control of their data. They'd decide who could access it to protect their online identity.
Objectives
Understanding value
To improve practices around personal data, we needed to understand the value to users.
A pilot would demonstrate the capabilities of using Personal Data Stores to that end.
How might we enhance a BBC service safely and securely with a Personal Data Store?
The pilot
Enhancing BBC Together
A watch party service called BBC Together, was adapted to work with the current version of Personal Data Store technology (from Inrupt).
Essentially:
- Each user would have a Personal Data Store (Data Pod)
- Watch party data would be stored securely in the user’s Data Pod
- The user could control what data was used to power their watch party experience
- BBC Together would need explicit consent from the user to access the data
📸 Discovery
Information gathering
Understanding work to date
My understanding of the work to date was built through active listening and reading documentation.
To contribute effectively, I wanted to understand:
- User needs
- Technical constraints
- Stakeholder requirements
- Time limitations
The needs of the many
Transforming industry standards
This project formed part of a wider initiative to inform large scale change.
It was essential that the pilot fulfilled user needs, but we also needed to consider:
- Public interest
- Business needs
Public interest
As a public service, the intention was to influence policy and legislation to improve industry standards.
Informing policy required insight into how the concept would benefit the public as a whole. Including the feasibility for both audiences and service providers to adopt the approach long-term.
Business needs
Similarly, to commit to further developments, the BBC needed insight into the value for audiences and to understand the potential for scaling up.
The pilot would act as a proof of concept to stimulate progress across portfolios.
The audience
Personal data
Insight from users would be fundamental to developing standards in the public's interest.
Previous research found high-level value in the concept and technology.
This pilot would allow users to determine tangible value by exploring some of the features in more depth.
Including:
- How a Data Pod can enhance privacy
- The ability to see what data is used and for what purpose
- How the experience changes when managing data eg.improving inferences
Watch parties
The pilot was aimed at a watch party audience.
Aggregated insight from surveys indicated the audience at the time was predominantly under 35.
We also knew that specific types of content (like stand-alone entertainment and drama) had higher rates of shared viewing.
Understanding the user needs around watch parties formed a large part of initial research objectives.
Project status
Preparing for research
I joined this project while a draft version of the pilot was being built. The plan was to iterate on the designs and prepare for in-depth research.
We explored two work streams:
- Improvements for the build
- Aspirational features for broader research objectives
The designs would be tested with the audience through an online community and a series of moderated interviews.
🎬 Mission 01: A tale of two services
The problem
Two points of friction
A core architectural challenge was in developing an experience for two disparate services:
- BBC Together (a watch party service)
- Data Pod (for managing your data)
The team identified two points of friction:
- The Data Pod set-up process
- The navigation
1. The Data Pod set-up process
Setting up the Data Pod dominated the start and disrupted the flow.
During testing, participants were deterred from using the pilot.
2. The navigation
In the navigation, access to the Data Pod was discrete and often overlooked.
A tooltip highlighted the Data Pod on entry, but:
- The tooltip was easily dismissed and forgotten
- The Pod was empty when attention was drawn to it
Risk
Overall, the risks included a lack of insight regarding the Data Pod, which was critical for achieving core objectives.
Analysing the problem
The hierarchy
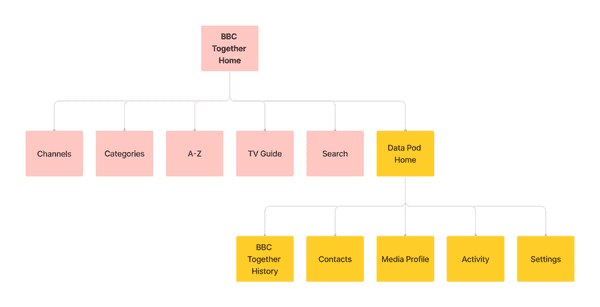
After analysing the designs, it was clear there was a wider issue in the general hierarchy.
The hierarchy was built for BBC Together, and restricted Data Pod content.
Any focus on the Data Pod would seem out of place in a hierarchy built for BBC Together.
To understand the existing approach, I looked at:
- Research insights
- User needs
- Design intent
Conveying the future
There was a desire to convey ambitions for the technology, but there were limitations.
In the future, the Data Pod would be a separate product from the watch party service, which wasn't possible for the pilot.
A separate product would be dedicated to meeting user needs that the pilot's hierarchy was restricting, including:
- A Data Pod set-up process
- Information about the technology
- A dedicated access point
The pilot's hierarchy wasn't built for the Data Pod as a product, but the pilot still needed to meet the needs of one.
The task
Success criteria
Access to the Data Pod needed to be clearer in the navigation without deterring watch party users.
Criteria for success included:
- Increased attention on the Data Pod
- Improved understanding of the technology
- Increase in relevant insight
Testing the designs in research would allow us to gauge the response, and inform the live experience.
Laying the foundation
Information gathering
I analysed the architecture of similar utility services (like password vaults and cloud storage systems).
I also looked at the requirements for the navigation from a content and technical perspective.
Mapping the structure
By mapping the content structure for the navigation, I could determine where a Data Pod service could belong.
Original content structure
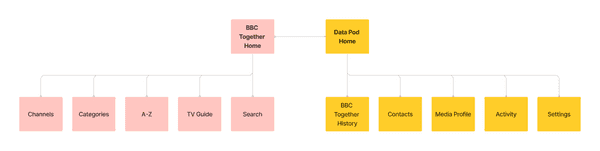
Balanced content structure
The result was a more balanced structure to give both services room to serve their distinct functions, while sharing the same interface.
Taking the Data Pod out of BBC Together also reduced complexity by removing a layer of navigation.
Design considerations
Conveying importance
The Data Pod was the focus of research objectives, but needed to remain unobtrusive to the watch party experience.
The visual style and mechanics would convey the level of importance.
Considerations included:
- The location for accessing the Data Pod
- The brand (including colour and size)
- The mechanics of navigating between the two services
Exploring ideas
Information gathering
I looked at how users currently moved between services and accounts by identifying patterns in streaming services, social media, and operating systems.
I also received regular feedback from the team.
Ideas
There were several options to consider for the interaction. Including:
- Simply increasing the size of the link
- A service selection screen
- A top-level banner or floating element
I also looked at previous designs including a side drawer.
Proposing a solution
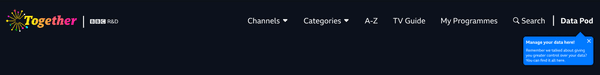
A new top-level navigation
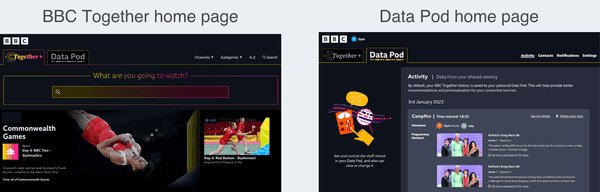
To improve access to the Data Pod, I proposed we introduce a second logo to create a new top-level navigation for the pilot.
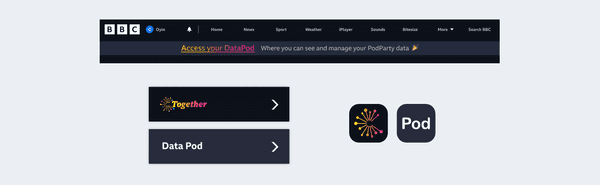
Original navigation
Proposed navigation
Rationale
A logo for the Data Pod (located next to the BBC Together logo) would:
- Establish the Data Pod's role as a separate service in the visual hierarchy
- Provide clear access to the Data Pod (potentially increasing relevant insight)
- Allow users to switch between services with ease
- Provide optional access to the Data Pod to remain unobtrusive
Outstanding questions
The main concern at this point was in breaking a familiar interaction pattern.
- Did users ever make use of the logo to navigate to the home page?
- For those that didn't, could we convey the ability to navigate clearly enough?
- As the Data Pod was a utility service, should it be lower in the visual hierarchy? Eg. By reducing the size of the logo.
Overall, the proposed solution was well received and we decided the concept was developed enough for testing.
Insights from research would help to improve the designs going forward.
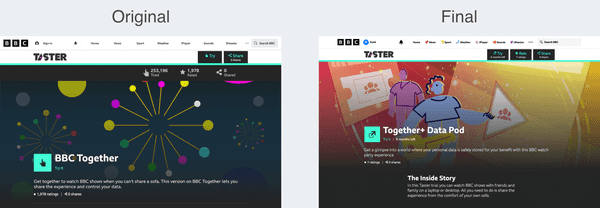
Re-visiting the name
Setting expectations
I noticed the name of the pilot, 'BBC Together', didn't align with the new balanced navigation and copy.
Choosing function over form, I proposed changing the name of the pilot to BBC Together + Data Pod.
Several names had been explored in the past - but the team learned that:
- The Data Pod relied on a descriptive name to optimise understanding
- The name BBC Together was familiar with existing audiences
- The two services required distinct names to maintain separation
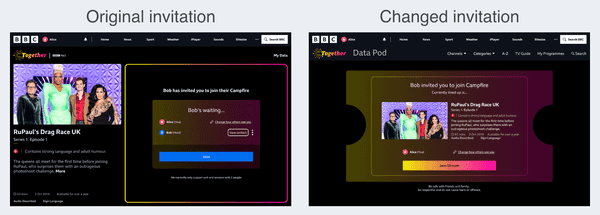
Original name
Changed name
We decided to test the new name in upcoming research.
Testing the changes
Research outcomes
At this point we had changed the copy, name of the pilot, and navigation.
The outcomes from moderated research indicated an improved awareness and understanding of the Data Pod. But there were opportunities for improvement.
In the navigation, the ability to interact with the logo was unclear. And although there was some improvement, the Data Pod set-up process was still deterring participants.
Next steps
We re-designed the set-up process with a content-led approach. And for the navigation, I continued to develop the interaction states.
🎬 Mission 01 returns: Rapid iteration
Improving the navigation
Clarifying the ability to interact
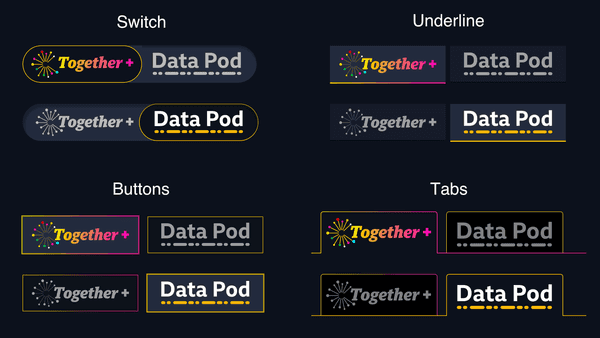
To improve the navigation, I explored several interaction patterns and states including a switch, buttons, and tabs.
Navigation options
All the options I presented to the team were seen as an improvement, but the tabs were considered the clearest.
No issues were revealed in subsequent research and the tabs were used in the final pilot.
Live version
Restructuring the set-up process
Defining the structure
The User Researcher and Content Designer analysed insights and stakeholder feedback to determine the structure and content for the set-up process.
For the visual design, I considered two potential approaches:
- Giving both services equal weight
- Leading with BBC Together, with some weight to the Data Pod
I collated sketches and mock-ups as a starting point.
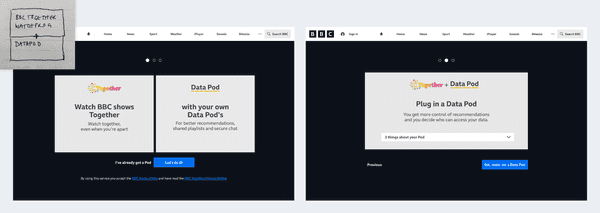
1. Equal weight
2. BBC Together led
Branding the set-up screens
Prioritising BBC Together
Analysis outcomes suggested prioritising BBC Together.
I created BBC Together branded screens with Data Pod branding where appropriate.
The changes reduced complexity and prevented the Data Pod from overwhelming the set-up process.
Before (Data Pod focused)
After (BBC Together focused)
In the initial designs, information about the Data Pod overwhelmed the introduction.
Following the changes, BBC Together was more prominent, but there was a lack of information about the Pod.
The plan was to create a discrete explainer module to inform users about the Data Pod.
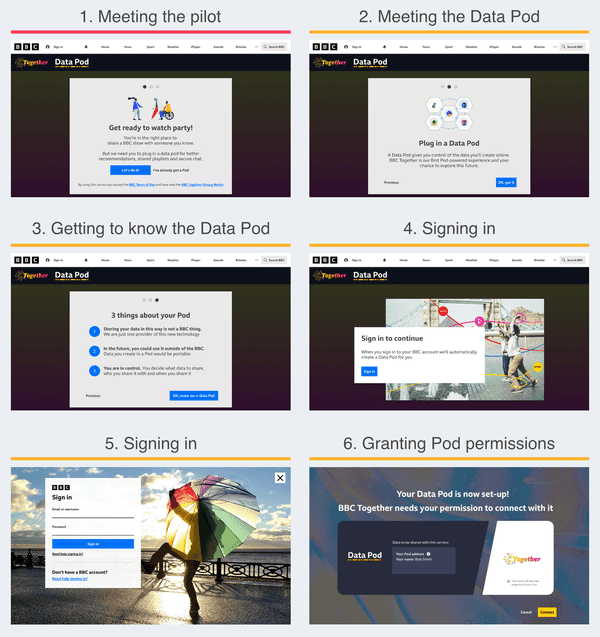
Live version of the set-up process
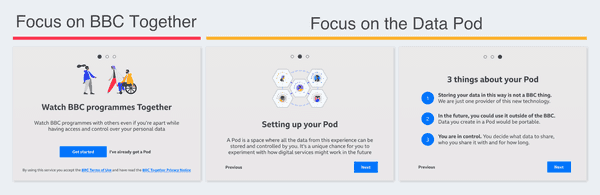
The final set-up experience
Following several iterations and rapid testing, the pilot went live with a much shorter and balanced set-up process.
There were two entry points aimed at different mindsets:
- Watch party focused
- Special interest in the Data Pod
1. Watch party focused
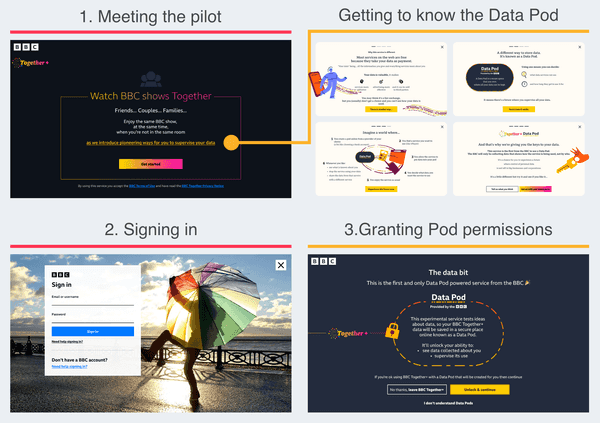
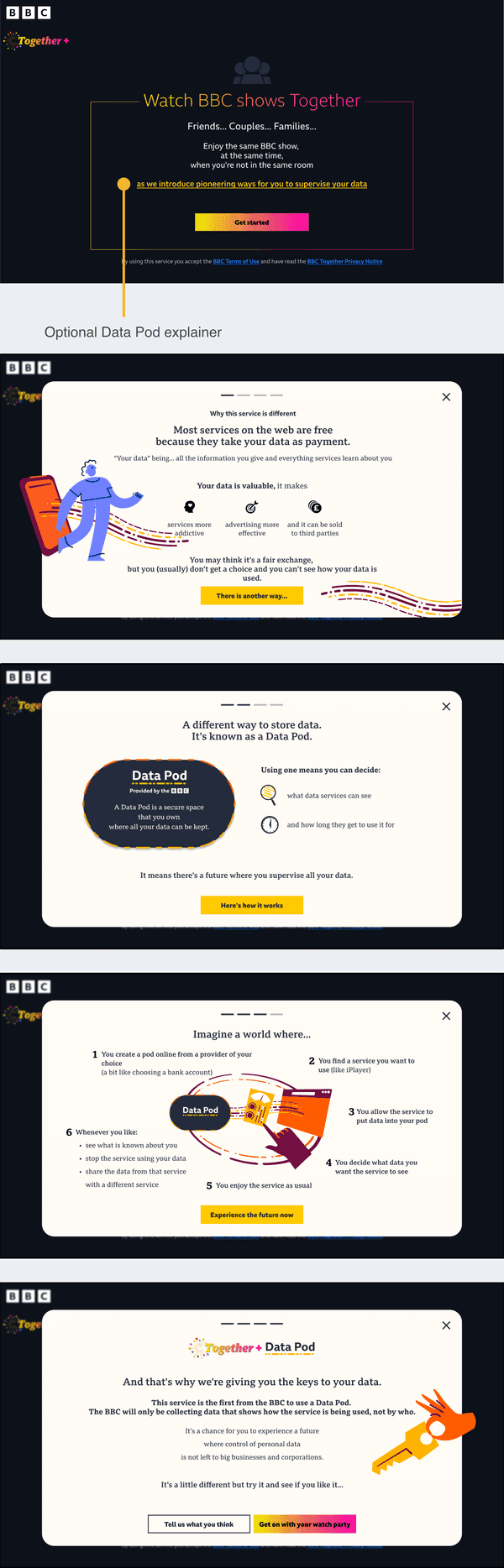
The direct entry points to the pilot prioritised BBC Together and a watch party audience. And there was an optional explainer for anyone curious about the Data Pod.
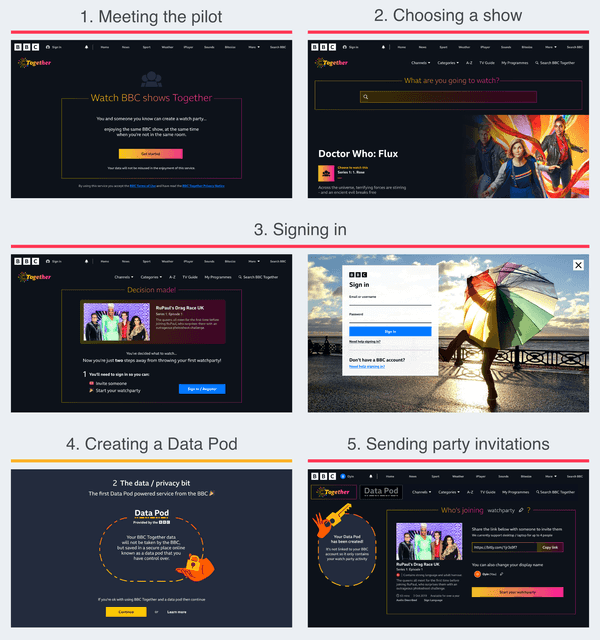
2. Special interest in the Data Pod
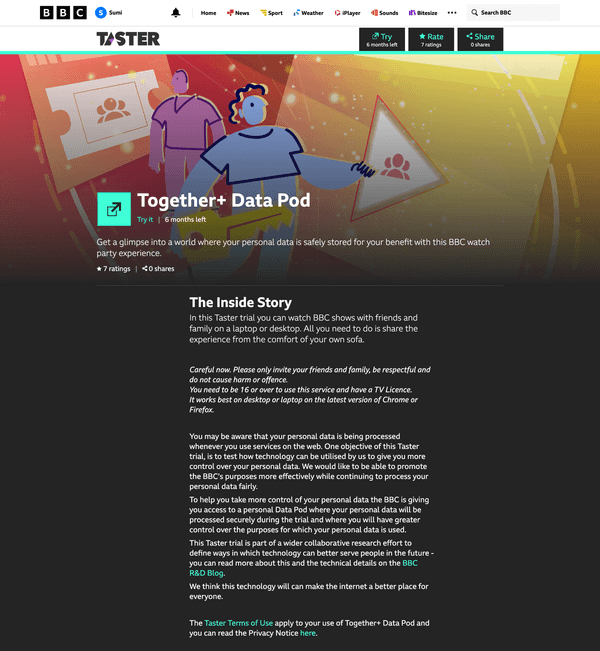
There was a second entry point through BBC Taster - a platform for experiments.
The Taster audience was more likely to have an interest in the technology. Information about the Data Pod was more prominent on this screen.
Outcome
A step in the right direction
Rapid testing indicated the solutions for the set-up process and navigation were significant improvements.
The changes alleviated frustration and understanding of the Data Pod improved.
Communicating the value of a Data Pod succinctly continues to be a challenge, particularly in the context of a service. But the Data Pod explainer tested well with participants, indicating a step in the right direction.
Thankfully, many of the structural challenges were unique to this pilot and the early stages of development. The need to balance two services in a single pilot is unlikely to reoccur as the concept scales up.
🎟 Mission 02: Making contact
The problem
Technical holes
During a watch party, the user was either a host or invitee.
There were two problems:
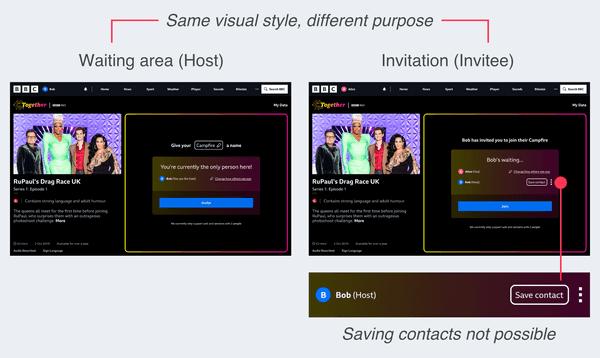
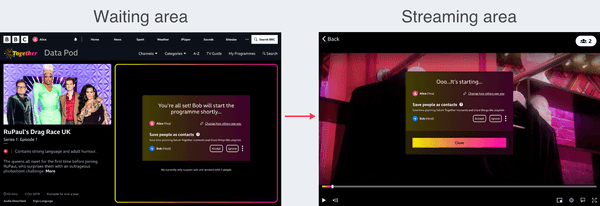
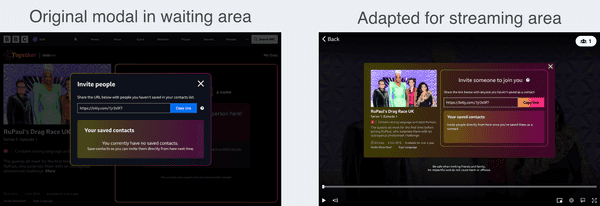
- The invitation screen offered the ability to send or receive contact requests, which wasn't technically possible.
- The invitation screen was identical to the waiting area.
Analysing the problem
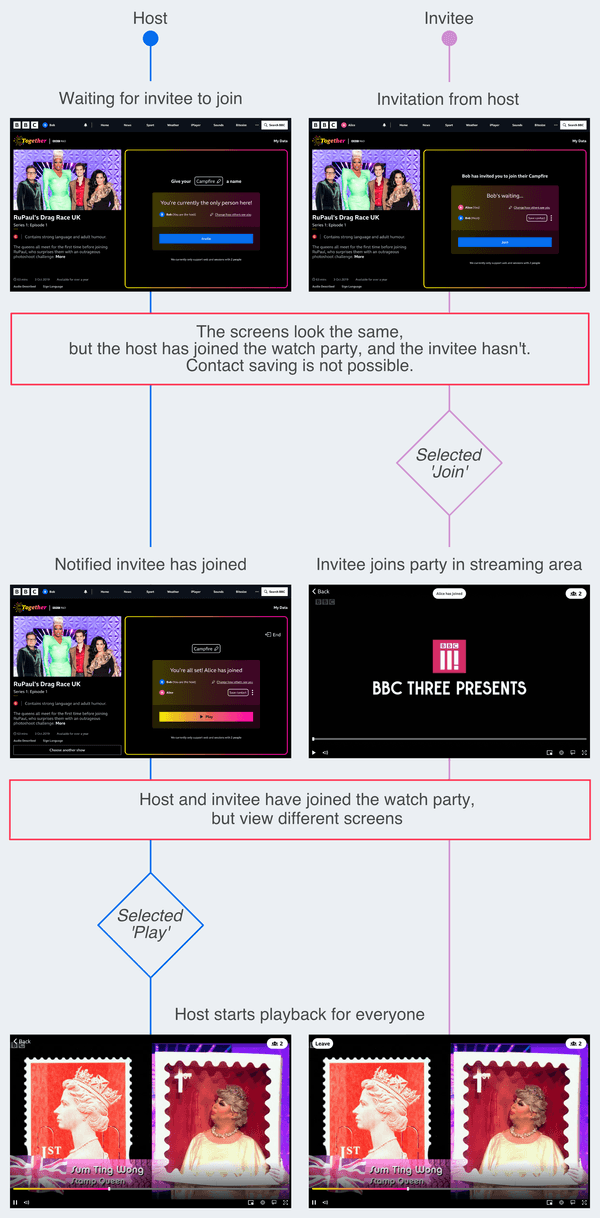
Misaligned journey's
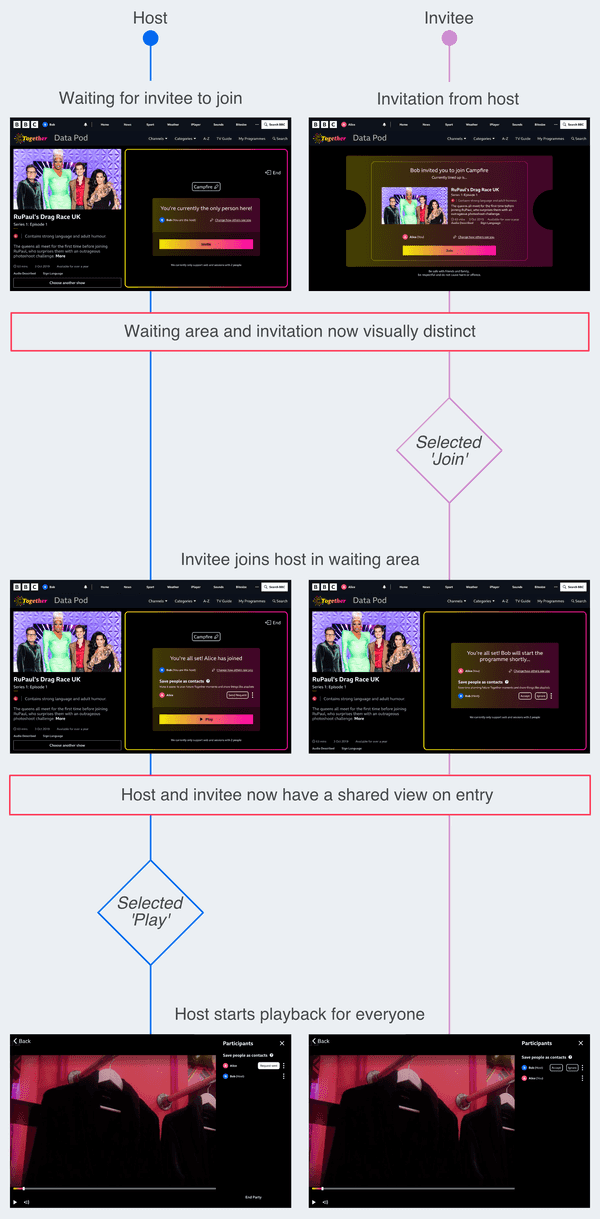
By talking to the team, and stepping through the host and invitee journey's, I could better understand the problem.
The invitation was conflated with the idea of a waiting area, but couldn't have the functionality of one.
This meant:
- The journeys were misaligned and noone could save each other as contacts
- The host and invitee would have different views of what was intended to be a shared view
There was potential for much confusion.
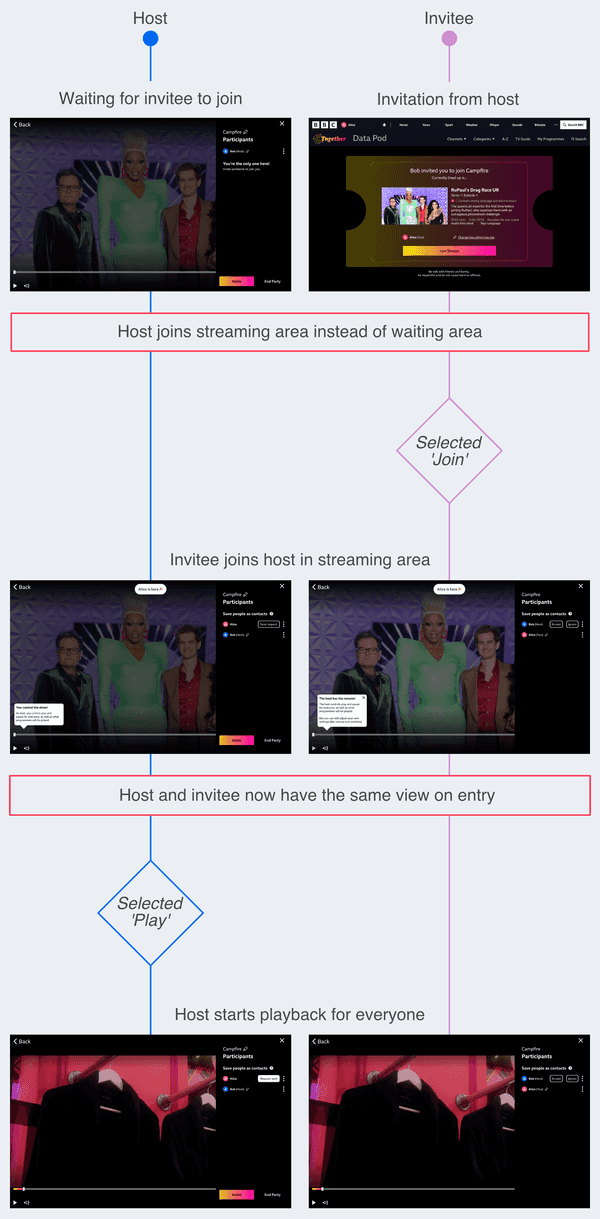
Host and invitee journey's
Defining the challenge
The task
We needed to:
- Align the host and invitee experiences, to allow contact saving
- Create a shared view on entry to prevent confusion
My initial reaction was that the invitee needed a waiting room to align with the host's journey.
However, there were no user needs to justify one.
After discussing it with the team, I chose to explore two options:
- A waiting room for both host and invitee
- No waiting room for either host or invitee
For both approaches, the invitee also required a distinct invitation screen.
Making the invitation distinct
A moment of joy
I used an empathy map to understand the type of content an invitee might require on a watch party invitation.
Receiving an invitation to a party is usually a moment of joy. I styled the screen with this in mind.
After discussions with the team around feasibility, I sketched ideas for the visual design.
I considered using a simple, quick animation to highlight the moment without disruption. But with time limitations and accessibility considerations, I settled on a simple ticket shape instead.
Adding a waiting area
Interruptions
While adding a waiting area to the invitee journey, I ran into potential friction.
What would happen when the invitee was in the waiting area and the host started the show?
There were two options:
- The invitee could be automatically taken to the streaming area
- The invitee could choose to leave the waiting area
Neither approach seemed ideal. With the first option, the invitee could be taken away in the middle of saving contacts. With the second, they could miss the start of the show.
I looked at potential solutions, including:
- A persistent modal
- Adapting the media player
A persistent modal
If the invitee was automatically taken from the waiting area to the stream, a persistent modal could allow the invitee to finish saving contacts.
However, all the options so far had time restrictions.
To create some flexibility, I looked at adapting the media player.
Adapting the media player
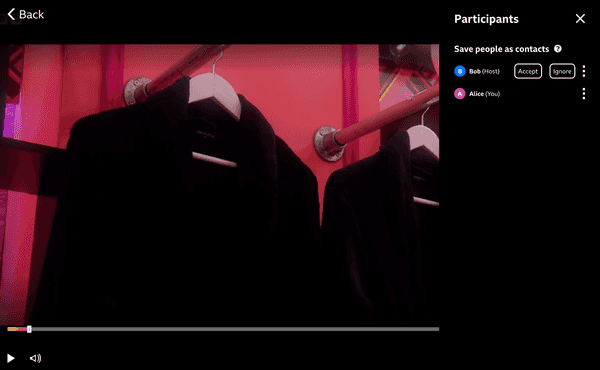
By adding contact saving functionality to the media player, users could save each other as a contact any time during the watch party.
A shared experience
After adding a waiting area to the invitee journey, the host and invitee experiences were more aligned.
Removing the waiting area
Straight to the party
For the alternative journey (without a waiting area), I moved all the functionality in the waiting area to the side panel in the media player.
Without a waiting area, users would go directly to the streaming area.
They could invite people and change their preferences anytime during the watch party, without having to leave.
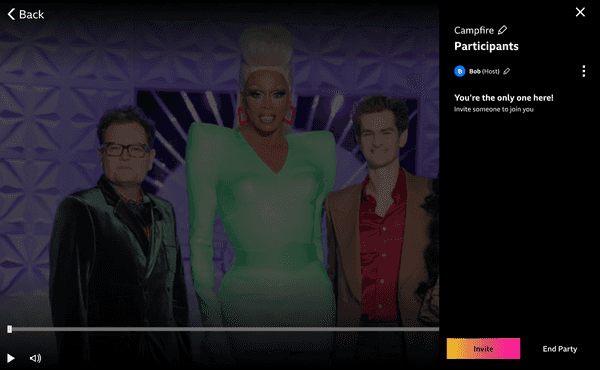
Inviting people
To invite people to the watch party, the host could launch a modal using an 'invite' button available only to them.
I added programme information and altered the styling of the modal for consistency.
A shared experience
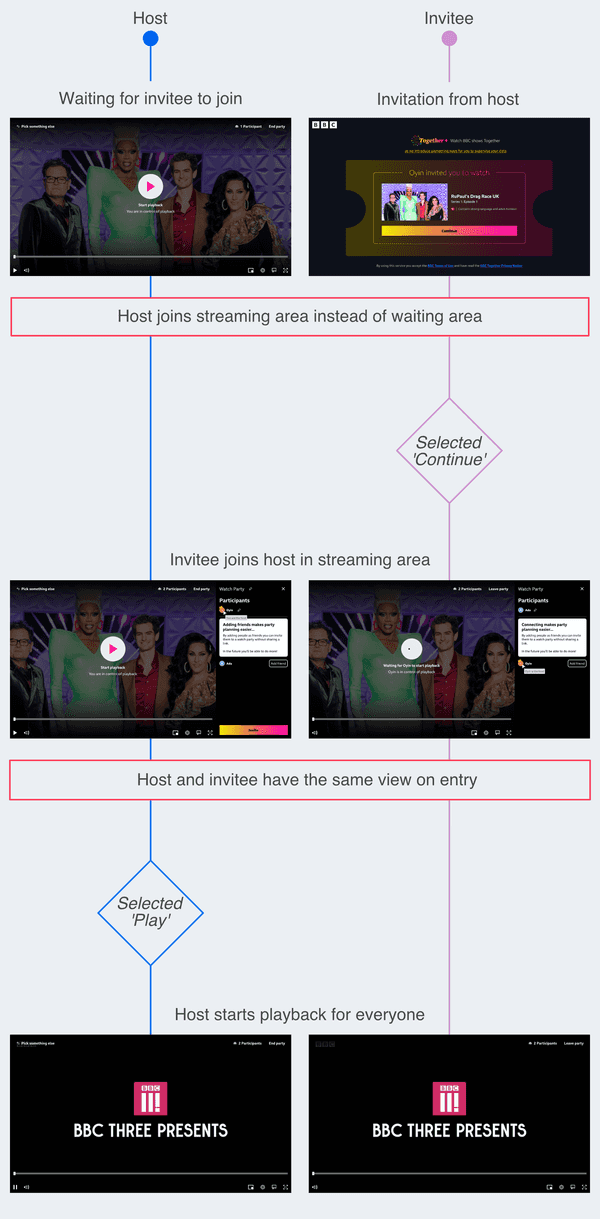
After removing the waiting area, we had a second option for aligning the host and invitee journeys.
Outcome
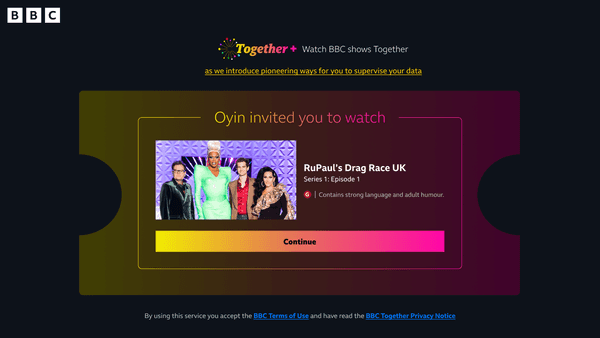
The invitation
The invitation screen was well received and pointed out by several research participants as a positive part of the experience.
As the pilot developed, the screen was simplified and adapted to align with the rest of the experience.
Live version
The waiting area
I presented the two options (with and without a waiting area) to the team.
We decided to test the option without a waiting area in research. And with some adjustments, the approach was used in the final pilot.
Live version
🎨 Mission 03: Battle of the brands
The problem
Brand identities
There were two problems:
- Multiple identities
- No Data Pod identity
1. Multiple identities
There were multiple brands to consider:
- BBC Together
- Data Pod
- The global BBC brand
- BBC Taster (where the pilot would be available)
Juggling multiple identities was an existing challenge across the BBC. And the addition of the Data Pod compounded this problem.
2. No Data Pod identity
In the original designs, the Data Pod didn't have a brand identity. The global BBC brand was used to fill the gaps.
Without a clear ability to identify the Data Pod, it couldn't be evaluated effectively by users.
The task
To aid recognition and prevent confusion, we needed to:
- Shape the brand identity for the Data Pod
- Apply the brands consistently
Shaping the Data Pod identity
Illustrations
To develop a brand identity for the Data Pod, we leveraged a toolkit of illustrations.
The toolkit was commissioned specifically for communicating the future of data stewardship.
I took elements from the progressing Data Pod designs, and used the toolkit to develop the brand identity.
The logo
As the team developed the Data Pod screens, I combined the logo they used, with the illustration style.
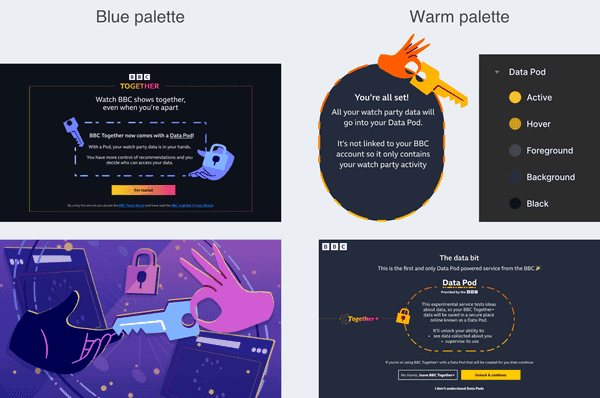
The colour palette
The background colours for the Data Pod were established, but the palette was missing a highlight colour to aid recognition.
I considered blue tones for the Data Pod, to create some distinction.
After concerns were raised around the stereotypical use of the colour blue with new technology, I switched to the warmer palette used in the illustrations.
After testing different colours for sufficient text contrast, I suggested using the yellow as a highlight colour.
The consistent use of colour provided some familiarity for the Data Pod UI and identity.
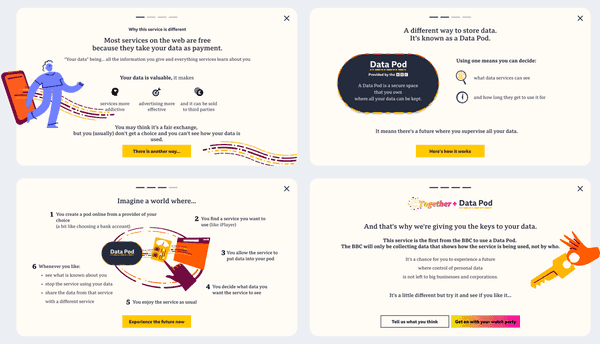
A Data Pod explainer
While working on a Data Pod explainer module with the Content Designer, I continued to develop the identity.
We prioritised cognitive ease and readability for the subject matter.
I used:
- The serif version of the BBC Reith font (to match the informative tone)
- A light background suitable for reading
The illustrations, bullet points, spacing and layout helped to make the information more approachable.
Applying the brands
Consistent branding
The original designs used elements of the global BBC brand. The global brand was necessary for certain parts of the experience, such as signing in. For other parts, it was potentially confusing.
I removed the global BBC brand where relevant and worked with the team to apply the appropriate branding throughout.
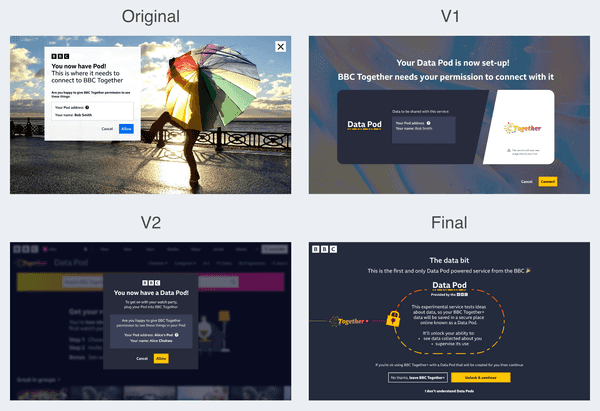
There were some screens where the appropriate brand identity was unclear. Including when allowing BBC Together access to the Data Pod. The screen went through several iterations.
After I applied the Data Pod brand, the team could focus on developing the content.
Data Pod view
I worked with the team to apply developments to the Data Pod identity. We also simplified the content and layout.
I worked with the Producer designing the Data Pod screens to:
- Optimise layouts for development
- Create a consistent menu element
- Apply the yellow highlight colour
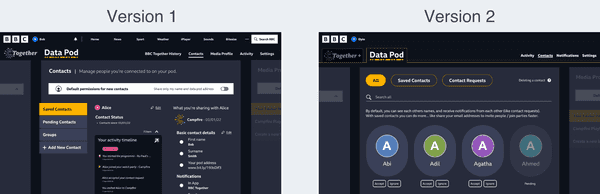
Contacts data
During the pilot, users could save each other as contacts, and the Data Pod area provided a list of them.
After working with the Producer to optimise the UI and visual design, we used 'Version 1' in research.
I then simplified the screen for the build in 'Version 2'. At this point, the brand identity had developed further.
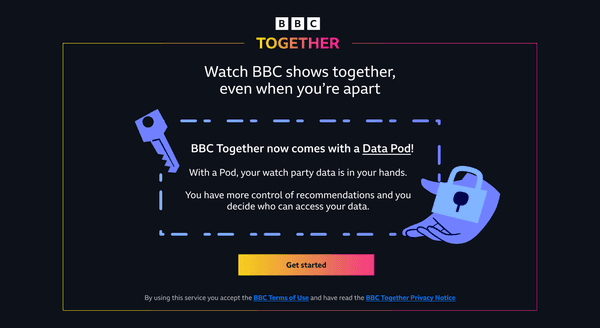
Creating a single promo
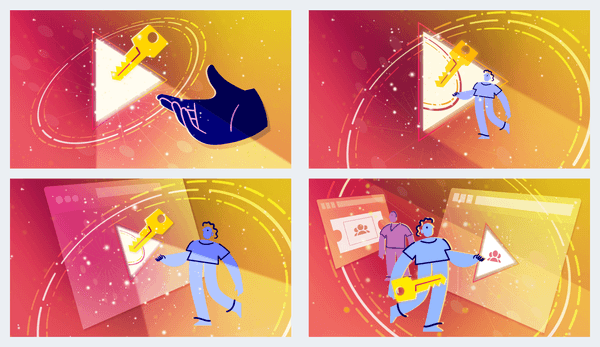
Blending brands
Although we needed to maintain separation of BBC Together and the Data Pod, the need for a single promotional image for the pilot was unavoidable.
The promo needed to convey both the watch party and Data Pod aspects - but earlier attempts had swayed in one direction.
I continued to develop the image and introduce more of the BBC Together brand.
I created four options, which we tested to refine.
Most participants found the fourth option more representative of the pilot and it was used for the live experience.
🎥 Production processes
Research
Assembling prototypes
We worked on different parts of the experience in parallel and met regularly for updates, collaboration, and feedback.
As the work came together, I oversaw the integration into research prototypes. I maintained consistency across the UI and visual design, and inserted the appropriate transitions and animations.
Delivering stimulus
I supported research planning by providing feedback and supplying stimulus.
The interactive prototypes were used in moderated research sessions. I supplied the link to the prototypes and was on hand to make any necessary adjustments and take notes.
I also supplied static images for feedback from an online community, and for rapid testing.
Analysing feedback
The team would come together to analyse feedback in Miro and determine next steps.
The research insights would inform tasks for subsequent sprints.
Updating the build
Technical build
As confidence in the designs increased following research, I integrated the relevant elements into a separate prototype for building.
We collaborated with the relevant Engineers responsible to ensure designs could be replicated.
Sign-off
It was challenging to determine when designs were ready for building.
We began developing a process for signing designs off, including:
- Detailing the requirements for sign-off in tickets
- A traffic light system to communicate level of confidence in the designs
Multiple workstreams
We had a single file for several workstreams, (including research stimulus), which caused some confusion for the team.
I spent some time labelling designs and prototypes, which prevented some confusion.
The general practice now is to create a separate file for the technical build.
Launch
Unfortunately I wasn't involved in the project for the final iterations and delivery. But I was able to take part in some testing to resolve technical bugs before the pilot went live.
Some designs didn't make the final experience, but priorities were met and the pilot went live for over 6 months.
🍿 Premiere
Result
The live trial
The results of the trial are in the process of being analysed to determine next steps.
Personally, I found it extremely rewarding to work on a project that was tackling large scale issues and exploring new ground.
In companies the size of the BBC, change is a long-term process. The technical achievement alone is worth celebrating. But it's also gratifying to hear news of this project and the wider initiative make its way across the organisation and beyond.
The project has helped platform the conversation and pave the way for more ethical data practices.
An overview of the pilot and technology can be found in the following BBC News segment.
Personal development
I learned many things during this project. The most significant was trusting my ability to, identify priority areas, shape tasks, and deliver outcomes that consider all relevant perspectives. I developed a self-starter mindset.
I also learned that the devil really is in the details. Seemingly simple UI changes can have a big impact on meeting user needs and project objectives. In this case, gaining insight around the Data Pod was pivotal, and small UI changes raised its profile without disrupting the core experience.